Joy in sweating tiny details
I just spent three hours perfecting the print stylesheet for my CV. Yes, three hours. On a print stylesheet.
You know what’s funny? Most people will never notice these tweaks. But every time I hit ⌘ + P, I can’t help but smile. This isn’t about being a perfectionist - it’s about rediscovering why I fell in love with web craftsmanship in the first place.
The Itch to Refresh
So, I just gave mauriciowolff.com a makeover. Not because it needed one (it was doing just fine), but because sometimes you just want to tinker with something you love.
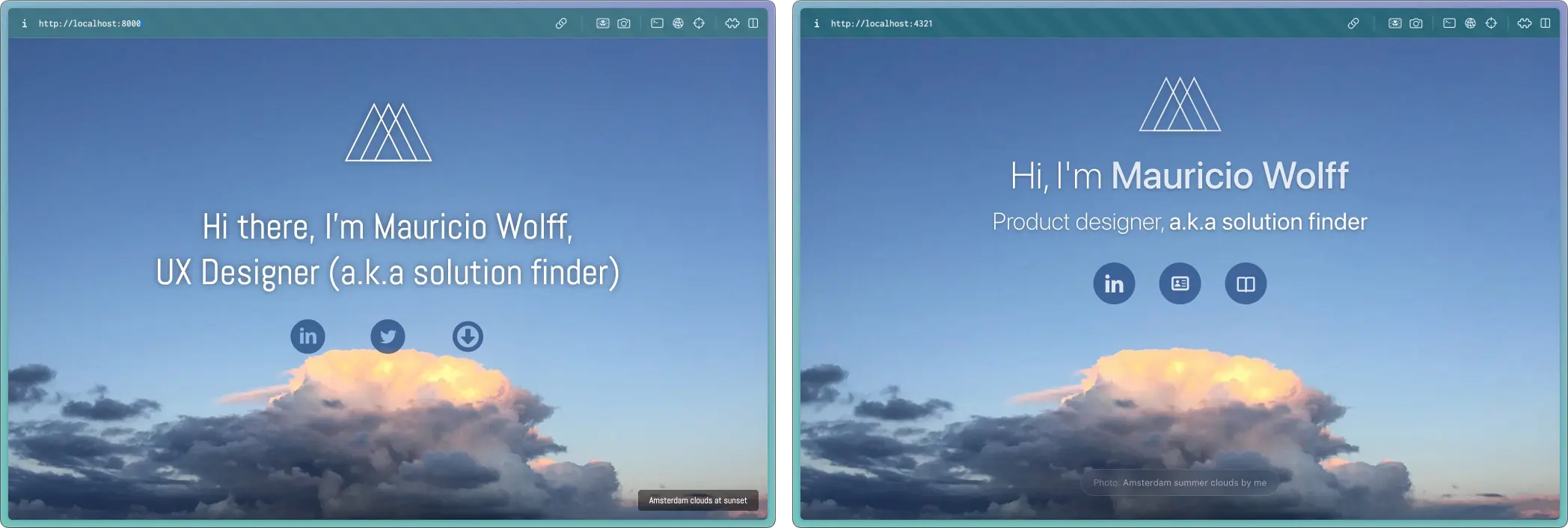
For years, my site has been deliberately minimal - just a logo, my name, and three little icons linking to the usual suspects: LinkedIn, Twitter, and my CV. Clean, simple, purposeful. But you know how it goes - you start looking at something you made a while back, and your fingers start itching…
This isn’t just another “I redesigned my website” story. It’s about those moments when you find yourself at 2am, adjusting line-heights by 0.1rem and grinning like an idiot because it finally feels just right. Like a woodworker who keeps shaving off tiny bits from their favorite piece, knowing each micro-adjustment brings it closer to perfection.
Finding Joy in the Process
It started innocently enough with the fonts. I was looking at my site one day and thought, “Huh, these weights feel different now.” And down the rabbit hole I went.
CSS has come such a long way. Remember when we had to use image replacement for custom fonts? Iconfonts, like I was using in the old site? Now we’re playing with fluid typography, view transitions, and all sorts of fancy tricks. That background image of Amsterdam’s summer sky I shot almost a decade ago is still there, but everything else? Fair game for refinement.
The CV became my unexpected obsession. For years, I’d been keeping it in Affinity Publisher, clinging to my graphic design roots like a security blanket. Don’t get me wrong - I loved the control. But then I thought: “What if I could bring that same level of typographic finesse to the web?” Challenge accepted.
The Joy of Small Things
Here’s a story that always makes me smile: At Booking.com, my friend Caio Gondim once discovered the map pins were moving by 1px on hover. A bug, right? Being the thorough engineer he is, he A/B tested the fix. Plot twist: removing that tiny “bug” actually hurt conversions. That accidental pixel was helping users notice interactive elements.
It’s these tiny details that get me excited. The way the navigation slides smoothly between pages, how different font weights create hierarchy without needing multiple typefaces, the subtle dance of whitespace across screen sizes. No one’s going to write home about these things, but they might feel that something’s right without knowing exactly why.
The Joy Was in the Details All Along
Look, I know modern web development often feels like playing with digital Lego blocks - picking themes, assembling components, shipping fast. Nothing wrong with that. But there’s still room for digital craftsmanship, for those moments when you adjust something by a fraction because your gut says it’s not quite there yet.
This little corner of the internet is my workshop now. A place where I can geek out over view transitions, obsess over typography, and yes, spend three hours on a print stylesheet. Not because I have to, but because it brings me joy.
The web might not be the cozy village it once was, but we can still build our spaces with the same care that made those early personal sites so special. Sometimes the joy isn’t in having something new - it’s in the crafting, the details, and the simple pleasure of making something good just a little bit better.